Brackets.io nedávno vydal verzi 1.2 s několika skvělými novými funkcemi, o kterých si můžete přečíst na jejich blogu. Sestavili jsme seznam 10 nejlepších a nejužitečnějších rozšíření v závorkách (v žádném konkrétním pořadí) spolu s úplnými pokyny pro každé rozšíření..
Rozšíření závorek
1. Skládání kódu
Na rozdíl od mnoha jiných IDE a editorů kódu nemá Brackets ve výchozím nastavení možnost skládání kódu. Se složením kódu můžete snadno sbalit velké části kódu do jednoho řádku. Rozšíření Code Folding je k dispozici na Githubu a ve správci rozšíření Brackets.

Jak používat
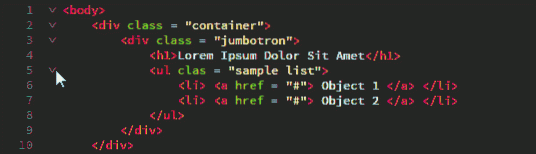
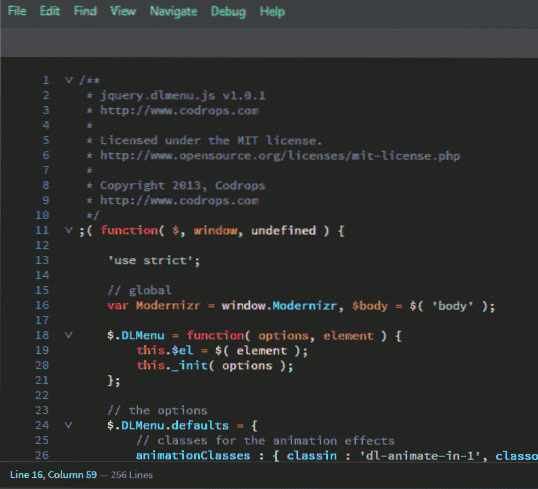
Chcete-li složit libovolnou vnořenou značku, stačí kliknout na šipku dolů nalevo od nadřazené značky, jak je uvedeno výše. Stejný princip pro Javascript nebo jiný formát. Stačí kliknout na šipku dolů nalevo od nadřazeného prvku a všechny vnořené příkazy složit do jednoho řádku. Pro rozbalení stačí kliknout na znaménko plus.
Čísla řádků přeložených řádků jsou skryta, takže je snadné rozpoznat přeložené řádky, když se soustředíte na kód.
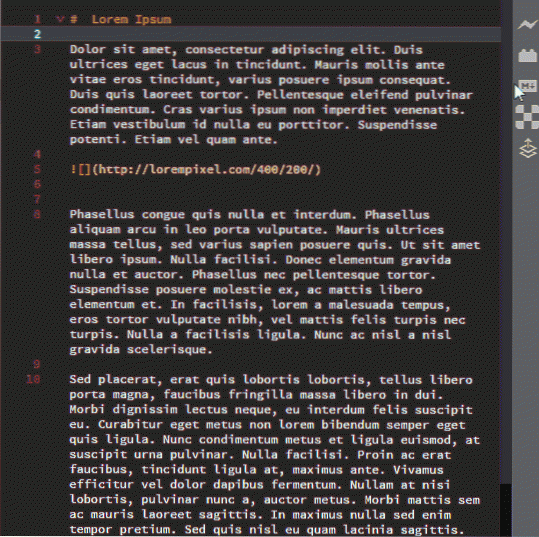
2. Lorem Pixel
Existuje spousta způsobů, jak generovat zástupný text, ale weboví vývojáři front-endu často potřebují zástupné obrázky. Místo toho, abyste se pokusili vytvořit prázdný zástupný obrázek, použijte rozšíření Lorem Pixel. Umožňuje vám vložit nádherné zástupné obrázky libovolné velikosti. Skvělá část o Lorem Pixel je, že vám umožňuje vybrat kategorii, ze které chcete obrázek.
Pokud to není dost dobré, zástupné obrázky se neustále mění při každém opětovném načtení stránky! Obrázky mohou často narušit barevná schémata, takže Lorem Pixel vám také nabízí možnost „stupňů šedi“ používat pouze černobílé zástupné obrázky. Toto rozšíření je založeno na lorempixel.com a je k dispozici ve správci rozšíření Brackets. 
Jak používat
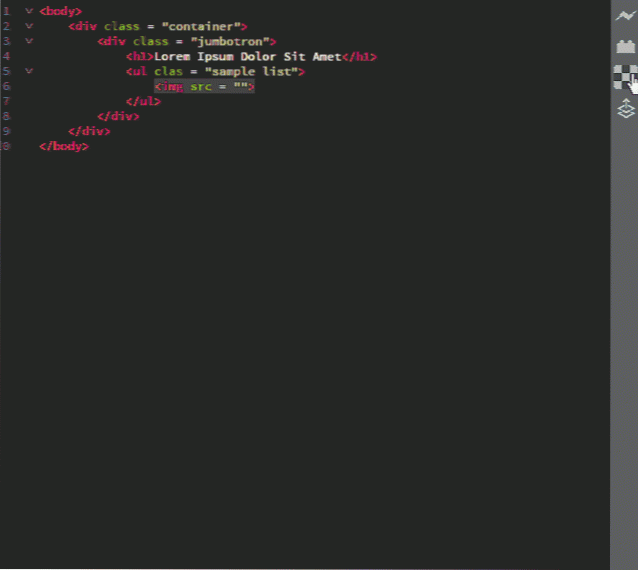
Jakmile nainstalujete rozšíření Lorem Pixel, zobrazí se v podokně rozšíření (podokno vpravo s tlačítkem Živý náhled) logo Lorem Pixel - zaškrtnutý čtverec. Kliknutím na logo vyvolejte pole nastavení. Nastavte požadovanou velikost obrázku a preferovanou kategorii obrázku. Pokud chcete obrázky ve stupních šedi, zaškrtněte možnost ve stupních šedi. Zkopírujte odkaz do schránky a použijte jej podle potřeby nebo vložte do aktuální polohy kurzoru.
3. Autoprefixer
Přidání předpon dodavatelů do vašeho kódu je drudgery. Rozšíření Autoprefixer vám může ušetřit spoustu času (a hodně práce!), Protože do vašeho kódu automaticky přidává požadované předpony dodavatelů. Nepotřebuje žádnou konfiguraci a aktualizuje vaše předpony při každém uložení kódu. Pokud chcete, můžete také vybrat kód a automaticky předponu.

Jak používat
Chcete-li použít Autoprefixer, začněte psát kód bez předpony. Rozšíření automaticky přidá předponový kód, jakmile jej uložíte. Chcete-li automaticky předponovat některý vybraný kód, nejprve vyberte kód a poté Upravit záložka ⇒ Automatický výběr předpony.

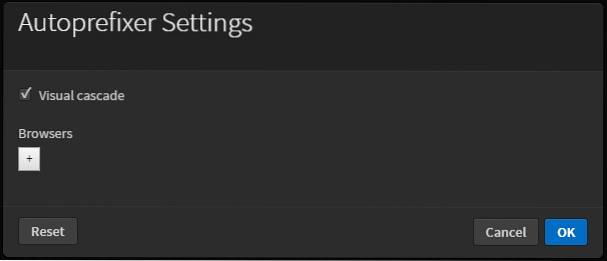
Autoprefixer vám také umožňuje přidat do jeho nastavení vlastní předpony. Přechod na nastavení rozšíření: Upravit ⇒ Nastavení autoprefixeru.
Chcete-li mít krásný, kaskádový předponový kód, povolte Vizuální kaskáda možnost v nastavení rozšíření.
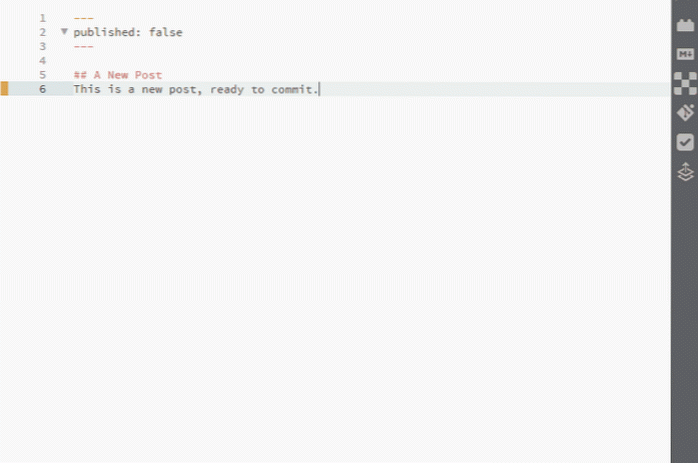
4. Náhled Markdown
Markdown je krásný značkovací jazyk v prostém textu, který lze snadno převést na HTML. Markdown Preview poskytuje vykreslený Markdown přímo pod textovou verzí. Umožňuje vám vybrat si mezi dvěma různými styly, Github Flavored Markdown a Standard Markdown.
V okně náhledu můžete vybrat tři motivy - Světlý, Tmavý a Klasický. Markdown Preview má také možnost synchronizace posouvání (ve výchozím nastavení povolena). Rozšíření lze stáhnout z Githubu nebo ze správce rozšíření Brackets.

Jak používat
Otevřete a .md nebo a .snížení soubor. Pokud jste nainstalovali Markdown Preview, M ↓ tlačítko by se mělo objevit vpravo. Klikněte na něj a uvidíte vykreslený Markdown. Chcete-li změnit motiv nebo deaktivovat synchronizaci posouvání, stačí kliknout na ikonu ozubeného kola v pravém horním rohu sekce Náhled Markdown.
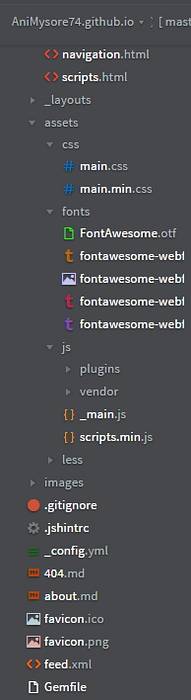
5. Ikony v závorkách
Obohatit editor kódu ikonami souborů je vždy zábavné. Brackets Icons přidává barevné ikony podle typu souboru do všech souborů uvedených v postranním panelu. Má ikony pro většinu typů souborů a na stránce Github můžete odesílat žádosti o ikony.
Bonusový tip:
Brackets Icons používá ikony z projektu Ionicons. Můžete si také prohlédnout příponu File Icons (vidlice projektu Brackets Icons), která používá ikony z projektu Font Awesome. Nakonec se scvrkává na osobní preference.

Jak používat
Stačí nainstalovat rozšíření a znovu načíst držáky (F5).
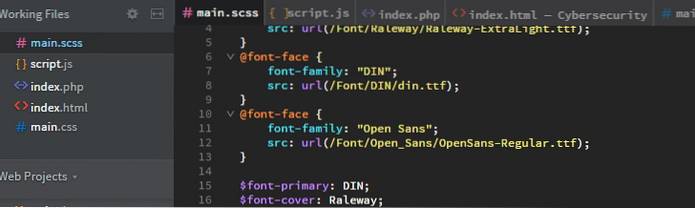
6. Panel nástrojů Dokumenty
V závorkách chybí karty. Prostý a jednoduchý fakt. Rozšíření Panel nástrojů Documents přidává tuto funkci. Všechny soubory, které jsou v „aktivní“ části postranního panelu, se v této příponě zobrazují jako karty. Můžete také skrýt postranní panel a pro pěkné rozhraní použít pouze panel nástrojů Dokumenty.

Jak používat
Nainstalujte rozšíření a znovu načtěte držáky (F5).
7. Závorky Git
Všechno se dnes snaží integrovat do Gitu; je to zdaleka nejpopulárnější systém pro správu verzí (VCS). Brackets Git je snadno nejlepší mezi podobnými rozšířeními v závorkách. Má všechny funkce git, které budete potřebovat. Můžete snadno provést změny přímo z hranatých závorek, změny push a pull jediným kliknutím, zobrazit historii souborů a celkovou historii potvrzení. Pokud jste v Gitu dobří, nenajdete s tímto rozšířením žádné problémy.
Poznámka: Abyste mohli používat konzoly Git, musíte mít ve svém počítači nainstalován Git. Po instalaci rozšíření možná budete muset zadat cestu ke spustitelnému souboru Git (pokud není ve výchozí cestě).
Jak používat

Používání závorek je Git docela přímočarý. Vytvořte z místní složky Github repo složku projektu v závorkách. Poté otevřete soubor, proveďte nějaké změny a uložte jej. Poté můžete pokračovat a kliknout na ikonu Git vpravo, čímž se dole otevře podokno Závorky Git. Zobrazí seznam všech úprav, které jste ve svých souborech provedli.
Zkontrolujte soubory, které chcete potvrdit, a poté klikněte na tlačítko Potvrdit. Otevře se vyskakovací okno se seznamem provedených změn. Zadejte zprávu Commit a klikněte na OK. A úspěšně jste přidělili soubor Gitu přímo z hranatých závorek!
Po spáchání stačí kliknout na tlačítko (zobrazuje také počet nesynchronizovaných závazků, jak vidíte ve výše uvedeném GIF).
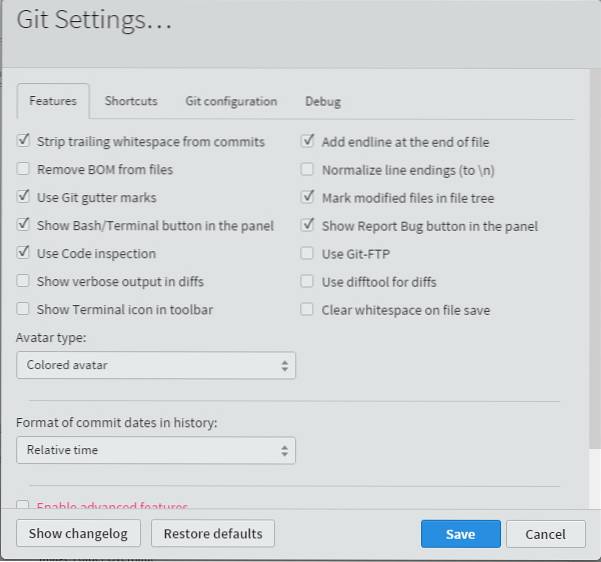
Konfigurace nastavení
Otevřete podokno Závorky Git a klikněte na tlačítko Nastavení (druhé zprava). Nebojte se nakonfigurovat konzoly Git, jak se vám líbí.

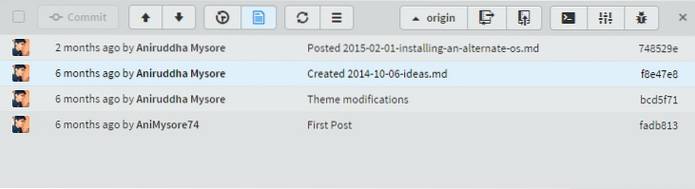
Zobrazení historie souborů a potvrzení
Jednoduše klikněte na příslušná tlačítka a zobrazí se vám nádherně uvedená historie souborů a historie revizí. Zmínili jsme, že můžete změnit avatara na černého a bílého avatara, barevného avatara nebo Gravatara? 

8. Lint všechny věci
Lint VŠECHNO věci. Všechno. Tato přípona spojuje všechny vaše soubory najednou. Velmi užitečné, když máte velký projekt se spoustou připojených souborů. Všechny chyby vláken se pěkně zobrazují v podokně.
Jak používat

Chcete-li použít Lint ALL Things, přejděte na Pohled kartu a klepněte na Lint celý projekt.
9. Závorky Todo
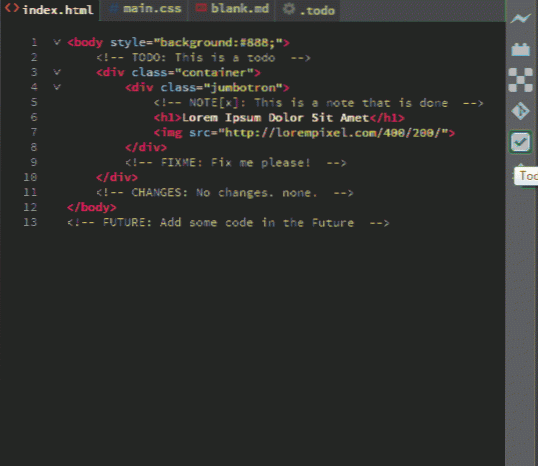
Brackets Todo je elegantní malé rozšíření, které zobrazuje všechny komentáře TODO v úhledném formátu seznamu. Ve výchozím nastavení podporuje 5 značek - TODO, NOTE, FIXME, CHANGES a FUTURE. Komentáře můžete také označit jako Hotovo. V možnostech zobrazení můžete filtrovat komentáře podle značek. Závorky Todo vám umožňují definovat vlastní barvy značek i vašich vlastních značek, pro případ, že byste někdy chtěli být kreativní s vašimi komentáři.
Pokud pracujete na velkém projektu a potřebujete sledovat komentáře z více souborů, můžete změnit rozsah hledání v závorkách Todo. Chcete vyloučit některé soubory a složky, jako jsou složky dodavatelů? Bez obav. Stačí přidat cestu do seznamu vyloučení. Můžete upravit nastavení pro každý projekt přidáním souboru .todo do kořenového adresáře projektu.
Můžete projít všemi možnostmi nastavení v dokumentaci github.
Jak používat

Chcete-li použít závorky Todo, jednoduše přidejte komentář ke svému kódu se značkou uvnitř. Název značky musí být psán velkými písmeny a za ním dvojtečka (:). Chcete-li zobrazit všechna úkoly, stačí kliknout na ikonu Todo v pravém podokně rozšíření.
Konfigurace:
- Povolení funkce Todo pro komentáře HTML: Stačí otevřít nastavení - Klikněte na ikonu Todo → Nastavení (ikona ozubeného kola) - a kliknutím otevřete soubor .todo. Do tohoto souboru přidejte tento kód:
"regex": "prefix": "(?:) "

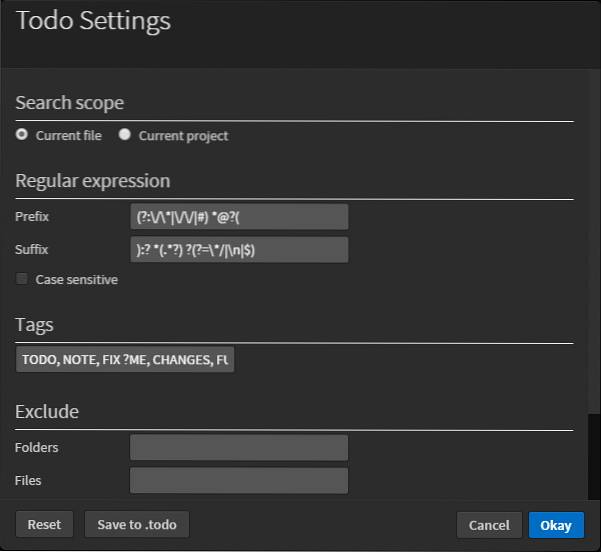
Jak vypadá nabídka nastavení Todo - Změna rozsahu vyhledávání: Přidejte tento kód do souboru .todo:
"search": "scope": "myproject"
- Chcete-li vyloučit jakýkoli soubor / složku / příponu souboru z rozsahu hledání: Přidejte tento kód do souboru .todo:
"search": "scope": "myproject",
„ExcludeFolders“: [„yourfolder“]
"excludeFiles": ["yourfile"] "excludeFiles": [".yourextension"]
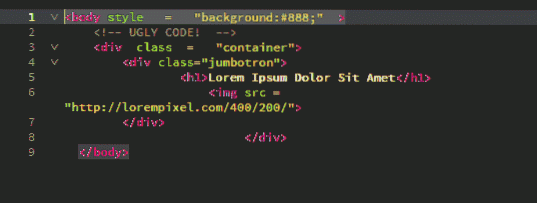
10. Zkrášlete
Díky zkrášlení bude váš kód vypadat dobře. Opravuje mezery, odsazení a čáry.

Jak používat
Je velmi snadné používat zkrášlení. Jediné, co musíte udělat, je vybrat nějaký kód> Klikněte pravým tlačítkem myši > Zkrášlit.
Případně můžete přejít na Upravit kartu a klikněte na 'Zkrášlit''.
VIZ TÉŽ: 20 nejlepších tipů Emmet, které vám pomohou rychle kódovat HTML / CSS
 Gadgetshowto
Gadgetshowto



