JavaScript je nejpoužívanější skriptovací jazyk na straně klienta na internetu. 88,9% všech webů a webových aplikací používá JavaScript v jedné či druhé formě pro animace, uživatelské interakce, optimalizaci rychlostí načítání stránek a dokonce i pro bezpečnostní účely. JavaScript je také nejoblíbenějším jazykem pro úložiště GitHub
Přirozeně, s tak velkou uživatelskou základnou má Javascript spoustu nástrojů, které vám pomohou vylepšit váš kód a obecně zrychlí a usnadní kódování JS. V tomto příspěvku budeme diskutovat o 10 nejlepších rámců a knihoven JavaScriptu pro rok 2015.
Rozdíl mezi rámci a knihovnami
Při diskusi o jakékoli technologii související s programováním se slova Frameworks a Libraries používají zaměnitelně. Existuje však rozdíl mezi těmito dvěma. A knihovna je kolekce funkcí, které váš kód může volat, kdykoli je potřebuje. Knihovny mohou ušetřit spoustu času poskytnutím předem napsaného kódu pro běžně používané funkce.
A rámec je často soubor softwarových knihoven, které poskytují správné definované rozhraní k programování aplikací (tj. vytváření aplikací). Rámečky se liší od knihoven kvůli některým jedinečným funkcím, jako je inverze kontroly. To v podstatě znamená, že v rámci, na rozdíl od knihoven nebo běžných uživatelských aplikací, není celkový tok řízení programu diktován volajícím, ale rámcem.
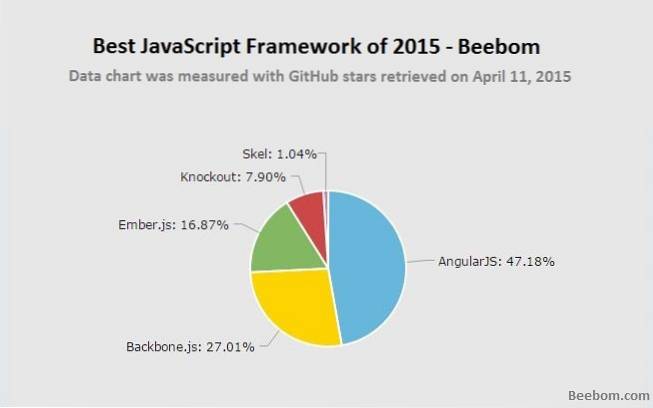
5 nejlepších rámců JavaScriptu

1. AngularJS

AngularJS je open-source framework pro vývoj webových aplikací od Google, založený na JavaScriptu. AngularJS si klade za cíl být pro dynamické webové aplikace tím, čím je HTML pro statické webové stránky. AngularJS rozšiřuje HTML a má extrémně výkonné funkce, jako jsou přímé odkazy a ověřování formulářů na straně klienta bez dalšího kódu JavaScript. AngularJS poskytuje také komunikaci se serverem, takže se nemusíte starat o používání více softwaru a tedy více programovacích jazyků pro backend vaší aplikace.
Angular vám dokonce umožňuje vytvářet nové prvky HTML pomocí funkce zvané direktivy. Komponenty jsou jednou z nejužitečnějších funkcí AngularJS. Pomocí komponent můžete vytvořit kód, který je snadno znovu použitelný. Umožňuje také skrýt složité struktury DOM, CSS a chování. Navštívit stránku
2. Backbone.js

Jeden z nejpopulárnějších rámců roku 2015, Backbone.js, jak název napovídá, poskytuje strukturu webovým aplikacím. Páteř používá data uvedená v modely. Modely lze vytvářet, ověřovat, ničit a ukládat na server. Akce uživatelského rozhraní způsobují změny modelů, a když k tomu dojde, zobrazení, která zobrazují stav modelů, se znovu vykreslí.
Další informace o tom, jak se modely, vazby klíč – hodnota a pohledy (které mohou provádět deklarativní zpracování událostí) spojily a vytvořily Backbone API, najdete v jejich dokumentaci.
Navštívit stránku
3. Ember.js

Ember.js obsahuje integrované šablony řídítek, které se automaticky aktualizují, jak se mění základní data modelu. Jednou z výkonnějších funkcí Emberu jsou komponenty. Pomocí komponenty můžete vytvořit vlastní značky HTML specifické pro aplikaci, kde můžete pomocí řídítek vytvořit značku a Javascript implementovat vlastní chování.
Ember používá jQuery k načtení datových modelů ze serveru, takže pokud znáte jQuery, můžete snadno načíst JSON uložený na serveru. Navštívit stránku
4. Vyřazení

Knockout je MV (Model - View) Javascript Framework, který se specializuje na snadné deklarativní vazby, automatickou aktualizaci uživatelského rozhraní (při změně stavu modelu) a výkonné šablony. Knockout je postaven na čistém Javascriptu bez jakýchkoli externích závislostí. Stává se také, že funguje ve většině prohlížečů, včetně skutečně zastaralých prohlížečů, jako je Internet Explorer (v6). Navštívit stránku
5. Skel

Skel je extrémně lehký rámec Javascript. Jeho celková velikost je pouze 24 kB, na rozdíl od 39 kB pro AngularJS a 54 kB pro Knockout. Skel je dokonale vhodný pro vývoj webových aplikací i responzivních webů. Zahrnuje dokonce i mřížkový systém CSS, o kterém si můžete přečíst v jejich dokumentaci. Skel má také několik skvělých funkcí, jako je normalizace stylů prohlížečů a funkcí API. Navštívit stránku
5 nejlepších knihoven Javascript

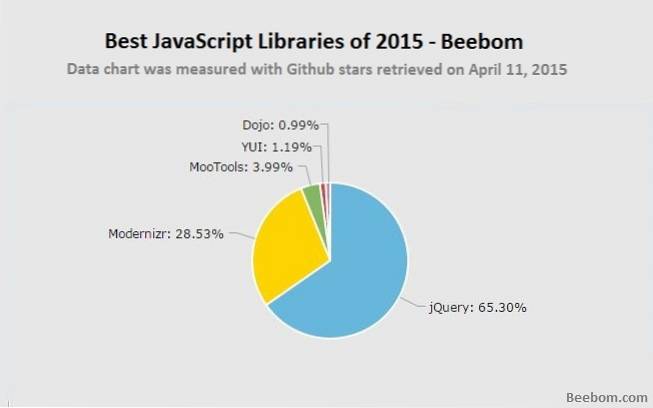
1. jQuery

V dnešním webu je jQuery pro Javascript, což je Javascript pro skriptovací jazyky na straně klienta. Ve srovnání s jinými knihovnami Javascript má neuvěřitelných 95% podíl na trhu. jQuery se používá hlavně pro animace a jednoduché webové efekty, jako jsou transformace prvků, změna vlastností CSS a využití obslužných rutin událostí.
Skutečnost, že je malý, nabitý funkcemi, snadno se s ním začíná a stále dokáže podávat skvělý výkon, dělá z jQuery hit u vývojářů všude. jQuery dokonce podporuje pluginy vytvořené uživateli. Je to nepochybně numero uno knihoven Javascript. Navštívit stránku
2. Modernizr

Po jQuery je Modernizr nejpoužívanější knihovnou Javascript. Úkolem společnosti Modernizr je zjistit, jaké technologie HTML a CSS váš prohlížeč podporuje. Po detekci vytvoří Modernizr objekt se všemi vlastnostmi uloženými jako logické hodnoty a poté vytvoří třídy v prvek přesně vysvětlit, co je podporováno a co ne. Modernizr lze použít spolu s téměř čímkoli.
Modernizr navíc podporuje také zavaděč skriptů, takže můžete použít polyfills k podpoře některých funkcí, které nikdy nemají starší prohlížeč. Navštívit stránku
3. MooTools

MooTools je sbírka různých knihoven Javascript, která vám umožňuje snadno psát flexibilní kód pomocí jeho API. MooTools má rozsáhlou dokumentaci a velké množství užitečných funkcí (obslužné rutiny událostí, vytváření nových prvků DOM, výběr prvků DOM atd.), Což z něj činí vynikající nástroj pro vývoj webových aplikací. Navštívit stránku
4. YUI

Knihovna YUI je open source knihovna CSS a Javascript pro front-end vývoj. YUI vyvinula společnost Yahoo, ale knihovna YUI již není nadále udržována. Stále jej lze stáhnout z webových stránek YUI. Navštívit stránku
5. Dojo

Sada nástrojů Dojo se skládá z několika knihoven Javascript, jejichž hlavním cílem je usnadnit vývoj webových stránek a webových aplikací. Dojo je malé a extrémně rychlé. Má také knihovnu widgetů „dijit“ a rozhraní 2D vektorové grafiky s názvem Dojo GFX, které vám umožní vývoj bez obav o nativní grafické technologie vašeho prohlížeče.
Navštívit stránkuVIZ TÉŽ: Nejlepší bezplatné rámce PHP pro rok 2015
Pokud máte nějaké návrhy týkající se tohoto článku, nechte to prosím v komentářích níže.
 Gadgetshowto
Gadgetshowto


