Emmet, dříve známý jako Zen Coding, je jedním z nejlepších nástrojů, které byste měli mít ke zvýšení produktivity při kódování HTML nebo CSS. Funguje to stejně jako dokončení kódu, ale je to výkonnější a úžasnější. Je schopen automatizovat vaše HTML / CSS od jednoduché formy po složitou.
Emmet nabízí dobrou podporu pro textový editor nebo IDE (Integrated Development Environment), jako je Dreamweaver, Eclipse, Sublime Text, TextMate, Expresso, Coda, závorky, Poznámkový blok ++, PHPStorm a mnoho dalších. Podporuje také nástroj pro úpravy online JSFiddle, JSBin, CodePen, IceCoder a Codio.
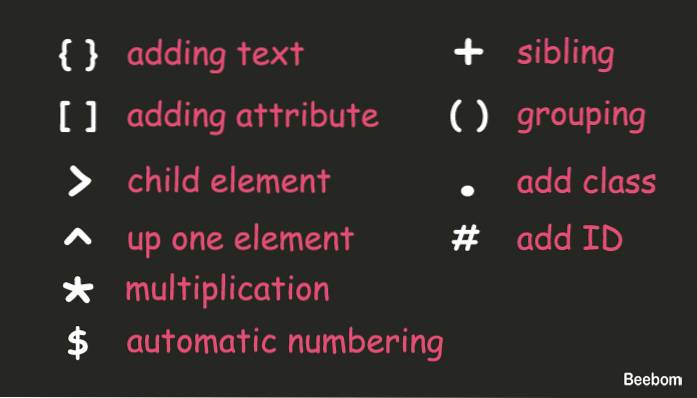
Emmet funguje tak, že po dokončení psaní syntaxe zadáte klávesu klávesnice. Níže jsou uvedeny nejčastější symboly Emmet, které můžete použít. Chcete-li je vidět v akci, pokračujte ve čtení.

Emmet - nejlepší triky HTML
Budete se divit, když píšete HTML s Emmetem jako já. Jak již bylo řečeno, Emmet dokáže zkrátit jednoduchý HTML na velmi složitý. A jsou psány pouze na jednom řádku kódu. Ve výchozím nastavení, pokud zkrátíte neznámý název tagu, Emmet automaticky napíše tag, který napíšete. Viz animace níže, abyste tomu snadno porozuměli.

1. Vnoření
Chcete-li vnořit některé prvky, stačí přidat větší znaménko > za každou značkou, kterou chcete použít. Například, když chci mít záhlaví s nav, div, ul a li uvnitř musím jen psát záhlaví> nav> div> ul> li a klávesu hit tab.

2. Sourozenec
Pokud nechcete vnořit své prvky, můžete jednoduše použít plus + znak následovaný značkami, které chcete přidat. Příklad záhlaví + sekce + článek + zápatí dá jiné místo pro záhlaví, sekce, článek a zápatí.

3. Vylezte nahoru
Když jste uvnitř podřízeného prvku a chcete mít další prvek mimo toto dítě, můžete snadno vylézt na jeden prvek pomocí ^ podepsat. Pokud to napíšete dvakrát, vylezete na dvojitý prvek atd. Například pokud zadáte záhlaví> div> h1> nav budete mít nav prvek stále uvnitř h1. Chcete-li to dostat ven, stačí vyměnit poslední > podepsat s ^.

4. Přidejte třídu
Emmet je také schopen zahrnout do značky váš preferovaný název třídy. Znaménko, které použijete, je stejné jako selektor tříd v CSS, což je tečka . podepsat. Například pokud chci mít a div s .kontejner třída, h1 s .titul a nav s .pevný, pak už jen musím psát div. kontejner> záhlaví> h1.title + nav. opraveno.

Pokud chcete mít uvnitř více než jednu třídu, zadejte po první třídě spolu s tečkou další třídu . podepsat. Příklad: div. kontejner. centrum bude vyrábět .
5. Přidejte ID
Kromě třídy můžete do tagu přidat také ID pomocí # podepsat. Použití je stejné jako přidání třídy, ale uvnitř nemusíte zadávat dvojité ID. Pokud se o to pokusíte, Emmet přečte pouze poslední zadané ID.

6. Přidejte text
Emmet není jen tak jednoduchý, jako jen zkrácení některých značek, můžete dokonce přidat řádek textu dovnitř. Chcete-li přidat nějaký text, musíte text zabalit složenou závorkou podepsat. Nemusíte přidávat větší > podepsat, protože text bude automaticky přidán do značky.

7. Přidejte atribut
Pokud chcete přidat další atribut kromě třídy a id, vložte pouze atribut, který chcete přidat do hranaté závorky [] podepsat. Například chci mít obrázek, který má logo.png zdroj s logem alt, tak jen píšu img [src = "logo.png"].

8. Seskupení
Pokud chcete mít prvek s více vnořenými uvnitř, pak je seskupte pomocí () znamení vám pomůže snadno toho dosáhnout. Příklad, chci mít kontejner, který má záhlaví s h1 a nav uvnitř a další sekci mimo záhlaví, jednoduše napíšu: .container> (header> h1 + nav.fixed) + (section> .content + .sidebar).

9. Násobení
Tato funkce se může stát jednou z vašich oblíbených od Emmet. Stejně jako u násobení můžeme libovolný prvek znásobit, kolik chceme. Chcete-li jej použít, jednoduše přidejte hvězdičku * přihlaste se za prvkem, který chcete znásobit, a přidejte číslo prvku. Například chci napsat pět li položek dovnitř ul, pak je správná syntaxe ul> li * 5.

10. Automatické číslování
Automatické číslování vám pomůže snadno psát různá jména s rostoucím počtem. Správná syntaxe pro tuto funkci je dolar $ podepsat. Automatické číslování se nejlépe používá při násobení. Příklad, chci přidat svůj předchozí li položka se třídou od položka1 na položka5. Takže musím přidat další název třídy se znakem dolaru: ul> li.item $ * 5.

11. Lorem
Pokud jste psali nějaký fiktivní text otevřením generátoru rtů, jako je lipsum.com, s Emmetem to už dělat nemusíte. Emmet také podporuje fiktivní textový generátor s lorem nebo lipum syntax. Můžete také určit, jak dlouho bude váš text. Například chci mít nějaký text s délkou 10 slov, pak napíšu lorem10.

12. Automatický dokument
Když spouštíte nový projekt, Emmet to místo ručního psaní struktury html nebo kopírování vkládání z jiných zdrojů zvládne lépe. Vše, co musíte udělat, je napsat vykřičník ! podepsat, stisknout kartu a magie se stane. Tím se vygeneruje struktura dokumentu HTML5, pokud chcete místo toho použít HTML4, pak stačí zadat html: 4t.

13. Odkaz
Máte-li do svého dokumentu favicon, rss nebo externí soubor CSS, který chcete přidat, můžete je pomocí triků s odkazy rychle napsat. Chcete-li zahrnout favicon, zadejte odkaz: favicon vygeneruje vám odkaz na favicon s výchozím nastavením favicon.ico název souboru uvnitř. A pro css, odkaz: css vygeneruje vám odkaz CSS s výchozím nastavením style.css název stylu uvnitř. A RSS bude rss.xml jako výchozí název.

Můžete je kombinovat s plusem + znaménko vygeneruje rychlejší zdroje.

14. Kotva
Ve výchozím nastavení při psaní A poté klikněte na záložku, dostanete kompletní A označit pomocí href atribut uvnitř. Ale můžete přidat http: // hodnotu, pokud ji kombinujete například s odkazem odkaz. A pokud chcete místo toho mít odkaz na e-mail, použijte a: mail.

15. Chytré přeskakování
Poslední triky HTML, které vám dám, je funkce inteligentního přeskakování. V zásadě nemusíte psát název značky, pokud chcete mít v sobě třídu nebo id. To platí pouze za určitých podmínek.
Nejprve, pokud chcete mít div s ID nebo třídou uvnitř, nemusíte psát název značky, stačí přímo napsat id nebo symbol třídy spolu s jejím názvem.

Zadruhé, když jste uvnitř a ul tag, přeskočíte psaní li tag, pokud má třídu nebo id.

A poslední se použije uvnitř stůl štítek. Psaní můžete přeskočit tr a td tag, pokud mají třídu nebo id a Emmet je automaticky přidá za vás.

Emmet - nejlepší triky CSS
Poté, co se naučíte některé triky HTML, nyní je čas na CSS. Některé běžné symboly zobrazené na horním obrázku nebudou s CSS fungovat. Jsou větší > a vylezte nahoru ^ symboly. Pokud je použijete, budou vyrábět stejně jako plus + symbol. Tak pojďme.
1. Šířka a výška
Definování šířka a výška s Emmetem je velmi snadné. Musíte jen napsat první slovo z nich následované velikostí, kterou chcete přidat. Ve výchozím nastavení, pokud neurčíte jednotky, Emmet je vygeneruje pomocí px jednotka. Symbol dostupné jednotky je procent % a em.

2. Text
Existuje několik snadno použitelných symbolů vlastností textu a budou vygenerovány s výchozí hodnotou. ta vygeneruje zarovnání textu s vlevo, odjet hodnota, td bude textová výzdoba s žádný hodnota a tt bude textová transformace s velká písmena hodnota.

3. Pozadí
Chcete-li přidat pozadí, jednoduše použijte bg zkratka. Můžete to kombinovat s bgi dostat obrázek na pozadí, bgc pro barva pozadí a bgr pro opakování pozadí. Můžete také psát bg+ pro získání úplného seznamu vlastností pozadí.

4. Tvar písma
Znaménko plus nelze použít pouze pro pozadí. Pro @ font-face, můžete jednoduše psát @F+ pro úplný seznam @ font-face vlastnictví. Pokud píšete @F bez znaménka plus získáte základní @ font-face pouze.

5. Různé
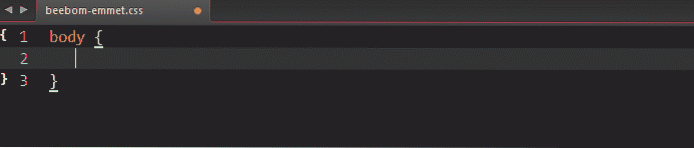
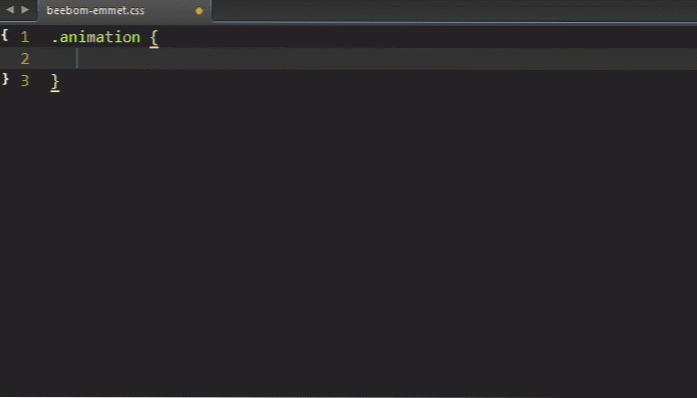
Dalšími skvělými triky jsou psaní, které můžete zkrátit animace s anim text. Pokud přidáte minus - znamení, dostanete vlastnost animace s plnou hodnotou. K dispozici je také @kf text, který vytvoří úplný seznam @keyframe.

VIZ TÉŽ: Top 15 bezplatných rámců PHP pro rok 2015
Závěr
Emmet je velmi obrovský nástroj, který šetří čas a usměrňuje váš vývojový proces. Pokud jen znáte Emmeta, není pozdě vyzkoušet to hned. Tyto triky jsou jen některé z funkcí Emmet. V Emmetu je spousta dalších symbolů a syntaxe, zejména pro CSS. Stačí přejít k dokumentům Emmet nebo cheat sheet a pokračovat ve čtení.
 Gadgetshowto
Gadgetshowto