Na poslední I / O události 2014 se Google vrátil se svými novými překvapeními. Kromě oficiálního vydání nové aktualizace pro Android s kódovým označením Lollipop představil Google také svůj nový svěží designový jazyk, Materiálové provedení. Je to designový systém, který není určen pouze pro nová vylepšení uživatelského rozhraní Lollipop, ale také pro různá zařízení a prostředí.

Materiálový design má některé hlavní rysy, které ho odlišují mezi ostatními designovými trendy vlastními jedinečnými způsoby. Stejně jako jeho název byl inspirováno skutečnými materiály a zkombinovali je do jednoho návrhového systému a vytvořili elegantní, intuitivní, krásný a nejinteraktivnější uživatelský zážitek. V tomto příspěvku se podíváme na to, co je uvnitř Material Designu, a poskytneme vám rychlého průvodce, jak jej implementovat. Citováním blogu společnosti Google řeknu: „Toto je materiálový design“.
Úvod
Material Design je jednotný návrhový systém, což znamená, že byl vytvořen pro práci se všemi dostupnými dnešními zařízeními a platformami. Od tabletu, smartphonu po stolní počítač a od Androidu, iOS, Windows až po webové platformy. Veškerý design a vzhled by měl být stejný, ať už je kdekoli.
Hlavní zásady
Existují tři hlavní principy, které vytvářejí Material Design. Jedná se o nejzákladnější část toho, co Material obecně nabízí.
- Materiál je metafora. Vývoj materiálu byl inspirován studiem hmatových prvků, které používáme každý den, papír a inkoust. Díky němu je objekt světlejší, povrch a pohyby jsou lepší při vzájemné interakci.
- Tučné, grafické a záměrné. Typografie, mřížky, prostor, měřítko, barva a použití snímků, které byly použity v základním designu založeném na tisku, vylepšuje obsah materiálu.
- Pohyb dává smysl. To je jedna z nejznámějších věcí. V materiálu byste měli mít smysluplný a vhodný pohyb, jemnou a jasnou zpětnou vazbu a efektivní a koherentní přechod.

Komponenty
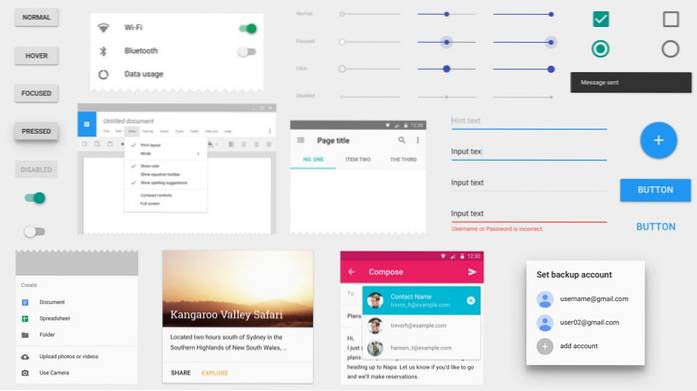
Material Design věnuje pozornost každému detailu jeho komponent, aby mohly být použity univerzálně. Tyto komponenty vám pomohou vytvořit úžasnou aplikaci a web. Existuje tolik komponent poskytovaných Materiálem, jako jsou tlačítka, přepínač, karta, zadávání textu, fab (tlačítko s plovoucí akcí), dialog, toast, podnabídka, karta a další. Každý z nich má své vlastní pravidlo a průvodce, jak je vytvořit, takže nebudete mít žádné nedůležité prvky.

Věci vzory
Kromě komponent vám Material také poskytuje několik základních vzorů pro další uživatelské rozhraní. Tyto vzory zlepší uživatelské rozhraní, které jste vytvořili pomocí komponent materiálu. Vzory včetně datového formátu, navigační zásuvky, chyb, gest, techniky posouvání, vyhledávání, nastavení, načítání obrázků, obnovení přejetím prstem a další.
Barvy materiálového provedení
Barvy v materiálu byly navrženy takovým způsobem, že se nebudete cítit nepříjemně, divně a plochě. Materiál inspirovaný našimi každodenními prostředími, jako jsou dopravní značky, moderní architektura, pásky na značení chodníků a sportovní hřiště, vám přináší nečekané a temperamentní barvy. Existuje tolik barevných palet, které vám poskytnou větší pohodlí při vývoji aplikací nebo webů. Můžete si také stáhnout vzorníky barev pro místní použití, jako pro vaši sbírku Photoshopu.
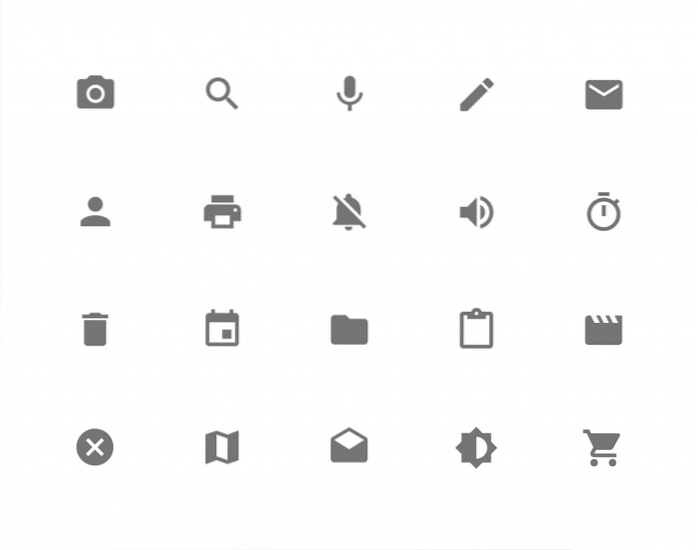
Ikona materiálu
Pokud jste vývojář pro Android, musíte být obeznámeni s některými bezplatnými balíčky ikon, které Google poskytl. Obvykle se používají pouze pro hlavní prvek a akční panel. Zatímco u jiných zdrojů musíme ručně hledat jiné ikony, například složku, soubor, kopírovat a vložit atd. V materiálovém designu Google problém vyřešil tun ikonových balíčků Můžeš použít.
Každá z ikon prošla nějakým designovým přístupem, který také využívá studium hmatových materiálů. Zachovávají také hmotný princip, to je konzistentní. Tyto ikony si můžete stáhnout na GitHubu, přicházejí s některými možnostmi pro různé použití, jako jsou iOs, web, Android nebo svg. Pokud chcete širší možnosti pro snadné přizpůsobení, pravděpodobně byste chtěli vidět sady ikon Material Design na FlatIcon. Uvnitř balení získáte vektor ikon (SVG a EPS), verzi PSD a PNG.

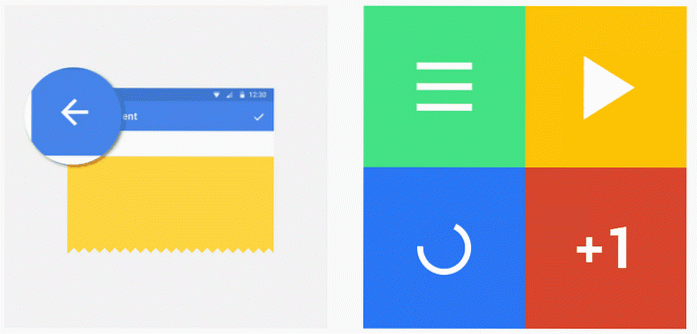
Animace materiálu
Toto jsou vlastnosti materiálu, které se mi líbí nejvíce. Animace v materiálu jsou tak skutečné a intuitivní. Každá animace má smysluplné, konzistentní a správné načasování přechody. Ukázka gifů, která je zobrazena níže, je pouze jednou z krásné animace materiálu. Za účelem poutavé a pohotové interakce tým Google také vytvořil vodní zvlněnou animaci pro efekt vstupu uživatele. Většinou se používá na tlačítkách a kartách.

Tyto funkce, které jsem vysvětlil, jsou jen malou částí toho, co nabízí Material Design. Chcete-li se dozvědět více o světě materiálů, přejděte na stránku dokumentace.
Implementace
Ve výchozím nastavení přichází Material Design jako nová aktualizace uživatelského rozhraní pro Android Lollipop. Všechny pokyny, které Materiál obsahuje, byly v něm použity. Vzhledem k tomu, že Materiál je určen pro všechny druhy prostředí, nebude jeho implementace do jiného systému obtížná. A díky komunitám je to ještě mnohem jednodušší s některými nástroji, které vytvořili.
Existuje několik způsobů, jak dosáhnout materiálového designu mimo Android, například web.
Používání rámců CSS
Toto je nejjednodušší způsob, pokud chcete implementovat Material Design na webové platformě. U frameworků vše, co musíte udělat, je inicializovat a poté napsat prvky, které potřebujete. Existuje mnoho rámců, které můžete použít, například Materialise, Material UI nebo Polymer. Moje osobní volba spadá do materializace. Je to jednodušší na používání a pochopení a máte skvělou dokumentaci s pěknou ukázkou.

Dodržuje pokyny
Pokud chcete implementovat materiál bez pomoci rámce a raději se nejvíce zabývat kódy, musíte dodržovat pokyny pro materiál. Zde najdete vše, co musíte a co byste si neměli všímat, abyste dosáhli hmotných zásad. Zobrazí se vám základní průvodce vytvářením komponent, rozvržení, animace, barev, vzorů a dalších. Možná budete chtít vidět nějaký kontrolní seznam materiálu pro snazší vývoj.
Závěr
Materiálový design je skvělý designový systém a stal se jedním z nejočekávanějších trendů roku. V příštích několika měsících to můžeme vidět všude. Díky této nové aktualizaci designu Google bude vyleštěno více aplikací a webů.
A díky Material Designu Google prokázal svoji nadřazenost jako jedna z největších technologických společností. Díky tomu není Google jen vedoucím v oblasti vyhledávačů a mobilních operačních systémů, ale také v oblasti designu. V tuto chvíli neexistují žádné další společnosti, které by vyvíjely tuto velkou věc, jako to udělal Google. Zkušenosti však říkají, že to dlouho nevydrží. Počkejme, až jiné společnosti zareagují na Material Design Google.
 Gadgetshowto
Gadgetshowto




