Google Chrome je pro Google jedním z nejcennějších produktů a neustále roste a zaujímá největší část trhu s prohlížeči. Od běžných spotřebitelů až po vývojáře - Chrome má pro každého připraveno něco. Díky takové široké uživatelské základně je Chrome povinen mít spoustu základních funkcí a nástrojů, které jsou skryty, aby se zdálo přístupné pro běžné uživatele. Stručně řečeno, prohlížeč má několik skrytých adres URL, které vám umožňují přístup k mnoha skrytým funkcím. V tomto článku vám tedy přinášíme všechny interní adresy URL prohlížeče Chrome, které vám umožní otevřít poklad funkcí Chrome.
Seznam adres URL Chrome a jejich použití v roce 2020
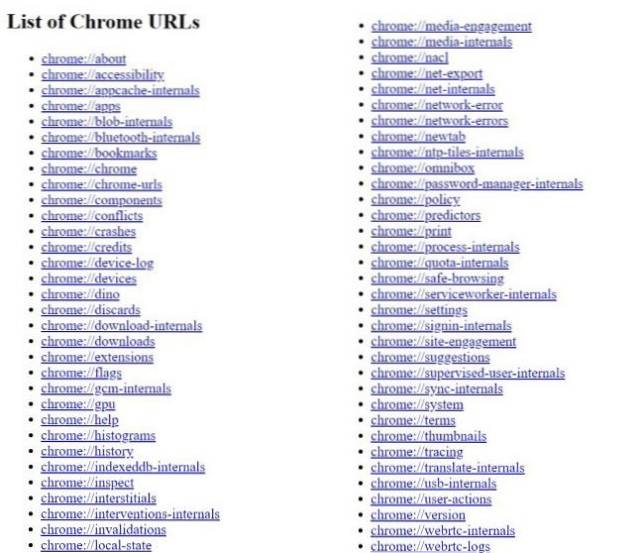
V seznamu níže jsou uvedeny všechny adresy URL prohlížeče Chrome a jejich využití. Pomohou vám nejen získat přístup ke skrytým funkcím prohlížeče Chrome, ale také vám umožní ladit jej, pokud narazíte na nějaké problémy. Obrázek níže ukazuje seznam všech adres URL Chrome, o kterých budeme diskutovat. Kromě nich se také podíváme na některé další adresy URL Chrome, které jsou striktně určeny pro účely ladění.

1. chrome: // o
Je to centrální úložiště všech interních adres URL spravovaných prohlížečem Chrome. Pokryjeme všechny adresy URL uvedené v tomto seznamu. V případě, že ztratíte přehled o URL, můžete vždy otevřít chrome: // about a najít všechny odkazy na jednom místě.
2. chrome: // přístupnost
Zobrazuje informace o nastavení přístupnosti, ať už je to povoleno nebo ne pro všechny otevřené karty. Nastavení usnadnění přístupu umožňuje tělesně postiženým uživatelům přístup k obsahu na webu. Aktuálně je nastavení přístupnosti globálně vypnuto. Když se však tato funkce aktivuje, významně pomůže fyzicky postiženým uživatelům.
3. chrome: // appcache-internals
Zobrazuje seznam webových aplikací, které mají v prohlížeči Chrome uloženou mezipaměť. V mém počítači uložil Telegram a několik dalších aplikací 7 MB mezipaměti. Podobně můžete také zjistit příslušné webové aplikace, které zabraly místo.
4. chrome: // aplikace
Uvádí seznam všech předinstalovaných webových aplikací, včetně YouTube, Dokumentů Google atd. V prohlížeči Chrome. Pokud nainstalujete novou aplikaci Chrome, zobrazí se zde. Aplikace Chrome můžete připnout také na hlavní panel.
5. chrome: // blob-internals
Zobrazuje seznam objektů BLOB, které jsou uloženy v prohlížeči Chrome. Blobs jsou v podstatě data velkých objektů, která se používají k ukládání obrázků a videí.
6. chrome: // bluetooth-internals
Zobrazuje, zda má počítač funkci Bluetooth a další související informace. Kromě toho zobrazuje seznam zařízení Bluetooth, která jsou připojena k počítači.
7. chrome: // záložky
Otevírá všechny záložky uložené v prohlížeči Chrome. I když k záložkám můžete přistupovat tradičním způsobem kliknutím na tříbodovou nabídku, můžete je otevřít přímo z adresního řádku a je to docela v pohodě.
8. chrome: // chrome
Otevře se stránka Nastavení Chrome, kde můžete přizpůsobit všechny druhy uživatelských nastavení. Odtud můžete přejít na pokročilá nastavení pouhým kliknutím.
9. chrome: // chrome-urls
Zobrazuje všechny interní adresy URL prohlížeče Chrome stejně jako chrome: // about. Můžete použít kteroukoli z těchto možností, ale chrome: // about je tak pohodlné.
10. chrome: // komponenty
Zobrazuje všechny komponenty Chrome, které Chrome vyžaduje pro správné fungování. Například dostupnost Widevine, podpora Adobe Flash Player, Chrome Recovery atd. Další informace o komponentách Chrome a jejich použití najdete podrobně v záhlaví propojeného článku.
11. chrome: // konflikty
Zachytává konflikty mezi Chrome a PC a udržuje protokol pro další analýzu. Ke konfliktům dochází u všech druhů problémů. Řekněme, že mezi systémem a Chrome existuje časový rozdíl, nebo se liší požadavky na protokol TCP / IP atd.
12. chrome: // zhroucení
Vede protokol o selháních, ke kterým nedávno došlo v prohlížeči Chrome. Zprávy o selhání se automaticky odesílají společnosti Google, aby mohly problémy ladit.
13. chrome: // kredity
Uvádí seznam všech organizací a vývojářů, kteří pracovali na Google Chrome s jejich licencí a odkazem na domovskou stránku. Můžete projít dlouhým seznamem přispěvatelů, kteří umožnili projekt Chromium.
14. chrome: // device-log
Zaznamenává všechny události, ke kterým došlo na PC, jako je napájení, USB, Bluetooth, síť atd. Pokud se vyskytnou nějaké problémy s PC, můžete zde najít všechny události a opravit je.
15. chrome: // zařízení
Zobrazuje kompatibilní zařízení, která jsou připojena k počítači. Pro mě to ukazuje bezdrátovou tiskárnu, která je připojena k mé WiFi síti. Můžete také zkontrolovat své a podle toho nakonfigurovat.
16. chrome: // zahodí
Zobrazuje některé jedinečné informace o všech otevřených kartách a o tom, zda byly vyřazeny z paměti. V tabulce můžete najít další informace o otevřených webových stránkách a o tom, jak dobře jsou optimalizovány. Celkem zajímavé.
17. chrome: // download-internals
Umožňuje vývojářům stahovat požadované komponenty z webu. Tato funkce je velmi užitečná pro vývojáře, protože mohou testovat své aplikace a webové stránky na různých platformách.
18. chrome: // stahování
Otevře se správce stahování Chrome. Samozřejmě k němu můžete přistupovat z nabídky se třemi tečkami, ale adresa URL vám umožní vytvořit záložku pro soubory ke stažení, takže k souborům bude snadný přístup jediným kliknutím. Nebo můžete jednoduše použít klávesovou zkratku CTRL + J..
19. chrome: // rozšíření
Zobrazuje všechna rozšíření Chrome nainstalovaná ve vašem prohlížeči Google Chrome. Můžete projít seznamem a nakonfigurovat rozšíření, jak se vám líbí. Pokud jste vývojář, můžete režim vývojáře povolit v pravém horním rohu.
20. chrome: // flags
Uvádí seznam všech experimentálních funkcí prohlížeče Chrome, které nejsou ve výchozím nastavení povoleny. Existuje spousta zajímavých funkcí a my jsme pro vaše nahlédnutí sestavili seznam nejlepších příznaků Google Chrome.
21. chrome: // gcm-internals
Poskytuje informace o Google Cloud Messaging, které používají vývojáři třetích stran k zasílání oznámení push. Kromě toho najdete všechny webové stránky a aplikace, které mají oprávnění k odesílání oznámení push.
22. chrome: // gpu
Zobrazuje informace o různých webech, pokud využily hardwarovou akceleraci. Dále poskytuje informace o grafickém ovladači počítače a podporu grafických rozhraní API, jako jsou Vulkan, Skia, WebGL atd..
23. chrome: // help
Otevře se stránka „O prohlížeči Chrome“, kde můžete zkontrolovat aktualizace prohlížeče Chrome. Dále můžete nahlásit problémy a projít si také průvodce nápovědou.
24. chrome: // histogramy
Zobrazuje histogramy různých obslužných programů služeb, kolik času trvalo vykreslení dat. Grafy usnadňují vývojářům najít zlomové linie a podle toho optimalizovat svůj kód.
25. chrome: // historie
Zobrazuje historii procházení ze všech zařízení, kde používáte Chrome. Historii procházení můžete vymazat pouhým kliknutím v levém podokně. Na tuto stránku můžete také přejít pomocí klávesové zkratky „CTRL + H“.
26. chrome: // indexeddb-internals
Uvádí seznam všech webů, které vytvořily místní databázi pro ukládání různých informací a objektů BLOB. Tyto databáze jsou ve skutečnosti data aplikací a jsou šifrována, takže k nim nemá přístup žádný malware.
27. chrome: // inspect
Otevírá různé nástroje, které vývojářům pomáhají posoudit výkon prohlížeče Chrome. Existují různé sekce, jako jsou zařízení, rozšíření, stránky, aplikace atd., S možností zkontrolovat každou z nich.
28. chrome: // vsunuté reklamy
Uvádí seznam všech stránek odpovědí zabezpečení prohlížeče Chrome. Tyto stránky se zobrazují, když se uživatelé neúmyslně pokusí získat přístup ke škodlivému webu.
29. chrome: // interventions-internals
Zobrazuje několik interních příznaků, kvalitu sítě, protokoly zásahů a stav blokování. Zde mohou vývojáři zkontrolovat zásah ze skriptů a externích serverů.
30. chrome: // zneplatnění
Poskytuje ladicí informace o různých obslužných programech služeb, aby vývojáři mohli problémy opravit. Obslužné rutiny služby jsou primární součásti prohlížeče Chrome, takže informace o ladění významně pomáhají při odstraňování chyby,
31. chrome: // local-state
Je to ladicí stránka, která uvádí všechny místní informace spojené s Google Chrome. Informace o ladění jsou analyzovány v programovacím jazyce, takže vývojáři mohou snadno projít kódem.
32. chrome: // media-engagement
Uvádí seznam všech webových stránek, které přehrávají média na pozadí. Můžete také najít tabulku s webovými stránkami, časem přehrávání, posledním přehráváním, informacemi o objemu, délkou relace atd.
33. chrome: // media-internals
Uvádí seznam všech mediálních zařízení, jako jsou zvukové reproduktory, webové kamery atd., Které jsou k dispozici v počítači. Můžete také najít protokol, který uchovává všechny požadavky na média z různých aplikací a webů.
34. chrom: // nacl
Zobrazuje informace o operačním systému, verzi prohlížeče Chrome a podpoře přenosného nativního klienta. Přenosný NaCl umožňuje vývojářům testovat jejich aplikace a webové stránky na ARM, x86 a dalších platformách v karanténě.
35. chrome: // net-export
Umožňuje vývojářům exportovat protokol o síťové aktivitě prohlížeče Chrome. Lze jej použít k vyhledání všech nelegitimních odchozích spojení, která byla navázána s počítačem.
36. chrome: // net-internals
Umožňuje vám přístup k různým nastavením sítě, jako jsou DNS, Proxy, Sockets a zásady zabezpečení domény. Většina z těchto síťových funkcí není k dispozici na hlavní stránce Nastavení prohlížeče Chrome, takže je můžete nakonfigurovat zde.
37. chrome: // chyba sítě
Když je adresa URL shledána neplatnou, zobrazí stránku odpovědí prohlížeče Chrome.
38. chrome: // network-errors
Je to úložiště všech stránek odpovědí, když se při procházení webu vyskytnou chyby v síti. Pokud kliknete na konkrétní chybu, dostanete se na stránku odpovědí.
39. chrome: // newtab
Otevře novou novou kartu. Zkratka: CTRL + T
40. chrome: // ntp-tiles-internals
Uvádí seznam všech nejlepších webů, které se zobrazují na domovské stránce, s jejich adresou URL a adresou favicon. Můžete také přidat nebo odebrat nejlepší weby se svou vlastní adresou.
41. chrome: // omnibox
Umožňuje vývojářům ladit funkčnost Omniboxu pomocí různých nástrojů. Existují různé parametry pro testování Omniboxu s neúplnými výsledky, bez návrhů a importu XML.
42. chrome: // password-manager-internals
Zachytává a zobrazuje protokoly správce hesel v prohlížeči Chrome. Správce hesel se stal standardní funkcí prohlížeče Chrome, takže protokol událostí může vývojářům pomoci chyby opravit.
43. chrome: // policy
Zobrazuje všechny zásady uživatelů a zabezpečení spuštěné v prohlížeči Chrome. Můj počítač používá dvě sady zásad: Chrome a zásady účtu Google. Můžete zkontrolovat také Chrome.
44. chrome: // prediktory
Uvádí seznam všech pravděpodobných řetězců kláves, které lze použít k předpovědi webových stránek. Nejzajímavější částí je, že Chrome uchovává protokol zásahů a chyb v tabulce a můžete si ho prohlédnout přímo zde se všemi řetězci webových stránek.
45. chrome: // tisk
Otevírá výchozí nastavení tisku prohlížeče Chrome, kde můžete přizpůsobit rozložení stránky a další relevantní možnosti. Odtud můžete webovou stránku uložit v tisknutelném formátu přímo na svůj Disk Google.
46. chrome: // process-internals
Uvádí seznam všech webů a rozšíření spuštěných v prohlížeči Chrome s informacemi o jejich rámci. Je to velmi podobné kartě procesu Správce úloh. Proces v prohlížeči Chrome však nelze násilně zabít.
47. chrome: // quota-internals
Zobrazuje dostupné úložiště v systému a seznam všech webů, které mají uloženy místní údaje v počítači. Dále můžete vypsat souhrn využití dat v jazyce XML.
48. chrome: // bezpečné procházení
Vede protokol a aktualizuje svou databázi o všech druzích malwaru a podezřelých webech. Je to velmi podobné aktualizaci antivirové definice, kterou děláme na naší ploše. Pro Chrome však Google udržuje svou databázi hanebných webů a malwaru.
49. chrome: // serviceworker-internals
Uvádí seznam všech webů, které mají v prohlížeči Chrome uložený javascript. Zatímco javascript je pro web nezbytný, někdy se škodlivé skripty dostanou do počítače. Projděte si tedy seznam a zrušte registraci těch, které vám připadají divné.
50. chrome: // nastavení
Otevře se hlavní stránka nastavení prohlížeče Chrome. Pomocí adresy URL můžete vytvořit záložku, která vám umožní snadný přístup k nastavení prohlížeče Chrome pouhým kliknutím.
51. chrome: // signin-internals
Zobrazuje přihlašovací údaje všech účtů přihlášených do Chromu. Zde můžete vidět všechny důležité datové body, jako je ID tokenu, příznak autorizace, časové razítko a informace o souborech cookie. Všechny tyto parametry jsou vyžadovány pro bezproblémové přihlášení.
52. chrome: // site-engagement
Uvádí seznam všech webů, se kterými jste se nejvíce setkali. Docela zajímavé, pokud chcete zjistit, na kterých webových stránkách většinou pracujete. Pro mě je to Reddit. Žádná překvapení.
53. chrome: // návrhy
Dává vám návrhy týkající se prohlížeče Chrome. Neměl jsem však žádný návrh.
54. chrome: // supervised-user-internals
Poskytuje informace o uživateli, bez ohledu na to, zda je dospělý, zda je vyžadován dohled atd. K dispozici je také možnost filtrování webů, ale nefungovalo to.
55. chrome: // sync-internals
Poskytuje několik možností přizpůsobení intervalů synchronizace pro různé obslužné rutiny služeb. Chrome je preferován, protože se bezproblémově synchronizuje s vaším účtem Google. Zde najdete všechny obslužné rutiny služeb v akci.
56. chrome: // system
Zobrazuje informace o systému, verzi OS, rozložení klávesnice a nainstalovaných rozšířeních.
57. chrome: // terms
Zobrazuje smluvní podmínky prohlížeče Google Chrome. Můžete si projít podmínky služby a plně pochopit, jaké údaje předáváte společnosti Google.
58. chrome: // trasování
Umožňuje vývojářům testovat své webové stránky a aplikace pomocí různých interních nástrojů. Existuje několik možností testování, jako je latence, vykreslování uživatelského rozhraní, doba načítání javascriptů atd.
59. chrome: // translate-internals
Poskytuje informace o výchozím jazyce uživatele, preferencích překladu a podporovaných jazycích. K dispozici je také prohlížeč událostí, kde mohou vývojáři analyzovat interní protokoly během relace překladu.
60. chrome: // usb-internals
Zobrazuje kompatibilní zařízení USB připojená k počítači. Můžete dokonce přidat zařízení USB se sériovým číslem a ověřit svůj účet. Možná, že bezpečnostní klíč Titan funguje na této technologii.
61. chrome: // user-actions
Uchovává protokol o každé akci uživatele, jako je přepínání karet, otevírání záložek, zavírání karet atd., S časovým razítkem. Pomáhá vývojářům testovat výkon prohlížeče Chrome.
62. chrome: // verze
Poskytuje podrobné informace o verzi prohlížeče Chrome, včetně čísla sestavení, uživatelského agenta, podpory Flash, vykreslovacího modulu atd. Naleznete také Apple WebKit a číslo sestavení Gecko od Mozilly.
63. chrome: // webrtc-internals
Umožňuje vývojářům vytvořit výpis zvukových proudů nebo dat událostí k analýze problémů souvisejících se zvukem. Může pomoci vývojářům, kteří se snaží vytvářet aplikace a weby založené na technologii komunikace v reálném čase (RTC).
64. chrome: // webrtc-logs
Zobrazuje protokoly událostí zachycené během komunikace v reálném čase, aby vývojáři mohli ladit problémy WebRTC.
Adresy URL prohlížeče Chrome k ladění prohlížeče Google Chrome
Existuje několik adres URL prohlížeče Chrome, které se používají k ladění. V tuto chvíli se zdá, že několik adres URL funguje správně, ale většina z nich vůbec nefunguje. Zde je několik funkčních adres URL, které mohou při ladění pomoci.
1. chrome: // gpuclean
Vymaže starou konfiguraci GPU a začne znovu.
2. chrome: // ukončit
Zavře všechny karty a ukončí Chrome bez jakéhokoli varování.
3. chrome: // restart
Okamžitě restartuje Chrome.
4. chrome: // crash /
Chromuje to.
Další adresy URL v prohlížeči Chrome
Kromě výše zmíněných adres URL prohlížeče Google Chrome existuje několik dalších adres URL prohlížeče Chrome, které jsou určeny k ladění prohlížeče Chrome, ale v době publikování tohoto článku zřejmě nefungují..
- chrome: // badcastcrash
- chrome: // inducebrowsercrashforrealz
- chrome: // crashdump
- chrome: // zabít
- chrome: // viset
- chrome: // zkratka
- chrome: // gpucrash
- chrome: // gpuhang
- chrome: // vyčerpání paměti
- chrome: // ppapiflashcrash
- chrome: // ppapiflashhang
- chrome: // inducebrowserheapcorruption
- chrome: // heapcorruptioncrash
Využijte adresy URL prohlížeče Chrome
Za URL adresami Chrome se skrývá několik zajímavých funkcí. Můžete projít seznamem a zjistit, zda vám to dává smysl. Pro mě jsem našel některé opravdu zajímavé, jako je chrome: // media-engagement / a chrome: // discards /. Obecně jsou tyto adresy URL určeny pro vývojáře, ale běžní spotřebitelé se také mohou podrobně ponořit a pochopit, jak Chrome funguje. Pokud se vám článek líbil, komentujte níže a uveďte adresu URL prohlížeče Chrome, která vás zaujala.
 Gadgetshowto
Gadgetshowto